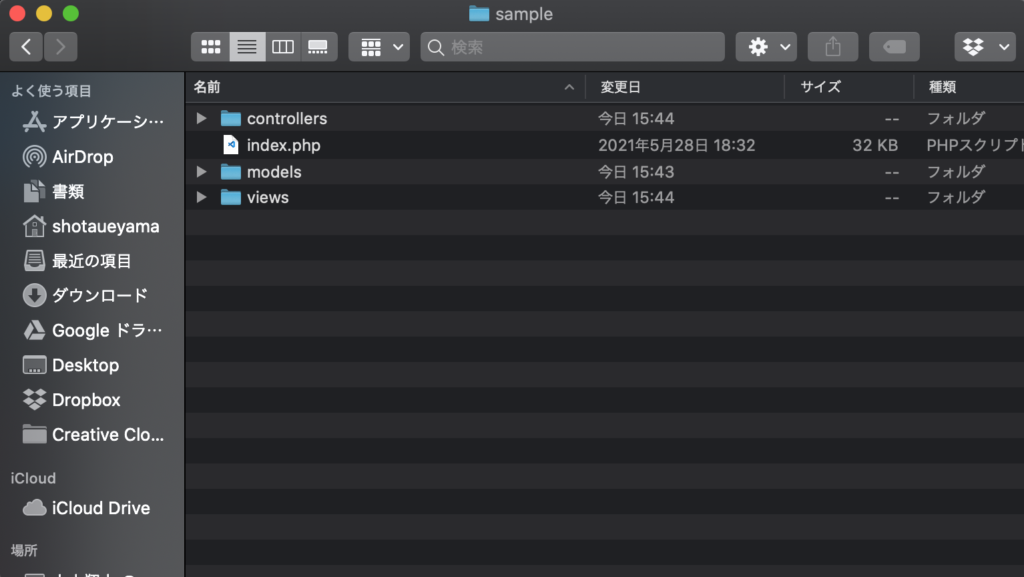
では、MVCがどんな設計なのでしょうか。今回はわかりやすいようにかなりシンプルにお伝えします。MVCとは、Model、View、Controllerの頭文字をとったものです。そして、これがそのままフォルダ構成になると考えてください。まず、ご自身が開発をしている場所に「models」「views」「controllers」と名前をつけた3つのフォルダを作ってみましょう。

index.phpもあとで使うので、そのまま設置しておいてください。ひとまず、3つのフォルダが用意できたわけですが、作った3つのフォルダには、それぞれに用途があります。下記のように使います。
■ modelsフォルダ
主に、データベースからデータを呼び出して、それぞれの用途にあわせて加工するまでを行うファイル郡を入れる。例えばユーザーのデータなら、名前を呼び出して変数にいれるとか。記事一覧なら、該当の記事をすべて呼び出して、データを配列に入れるとか。こうした処理を関数やクラスでまとめて、呼び出せばすぐ使えるようにする。「記事一覧を呼び出して、データを順番に配列に入れて返す」という関数やクラスを作っておいて、使う時はmodelsから呼び出すなど。ここにある関数は、できるだけどのファイルから呼び出しても機能するようにする。
■ viewsフォルダ
画面に直接表示されるデザイン部分を扱うファイルを入れておく。通常、HTMLなどでデザインを再現することから、HTMLで書かれたファイルなどを格納することが多い ( 拡張子やファイル形式はphpだけど、中にHTMLが書かれている場合ももちろんviewsに入れる )。基本的にデータベースと連携してデータを呼び出す時は、modelsの関数などを使ってデータを出力する。直接データベースから情報を呼び出すことはしないので、大抵、modelsですべてのデータを配列に格納し、配列をfor文やforeach文などでループさせ、表示させる。
■ controllersフォルダ
modelsとviewsをつなぐファイルで、基本的にmodelsで加工したデータや、ファイル、関数、クラス等、そのどれを使うかを選び、最初に呼び込むイメージ。例えば「記事一覧を表示させる」という関数をarticles.phpに書いて、modelsに格納したとする。それを表示させるには、まずデザインを描画するviewsのファイルから、articles.phpを呼び出す必要がある( require_once などで )。関数やクラスを呼び出しておいたり。こうした準備を担当するファイルを入れておくのがcontrollersフォルダ。あと、後ほど説明する重要な概念としてルーティングを担当する。
ざっくり言えば、それぞれ、このように担当が決まっていて、該当するファイルをそれぞれのフォルダに入れて管理するわけです。すると、新しい機能を追加する時や、編集するときなどに、かなり楽になります。どの機能がどこにあるのか、適当に書くより何倍も、わかりやすくなりますからね。なんとなくご理解出来たでしょうか?
ルーティングってなに?
そしてMVCを使う時に必要なのが、ルーティングです。ルーティングとは、phpやhtmlなどの拡張子をURLに表示させず、さらに、それぞれのページにおける「URLを自由に決めることが可能になる」方法です。ルーティングの主な目的は、セキュリティ対策といっても過言ではありません。
例えば、company.phpにアクセスした時、通常「startout.com/company.php」みたいになりますよね。この方法だと、サーバーのどの位置にどのファイルが入っているのか、そのまま知られてしまいます。詳しい方法はまた別途ご説明しますが、攻撃者にとっては「どこにファイルがあるのか」わかると攻撃しやすくなります。故に、セキュリティとして「どこに本体のファイルがあるか分からない」のがベストであり「URL = ファイルの位置」としないことで、一定の防御を獲得できるのです。
また「このサイトが何の言語で作られているか」がわかるだけで、攻撃しやすくなります。なので「拡張子は隠す」のが基本であり、STARTOUTも新バージョンでは完全にファイルがどこにあるのか、何の言語で出来ているのかわからないようにルーティングを施しています。ルーティングを施してファイルの位置や拡張子を隠すこと、そして自由にURLをページごとに決めることには、サイトの防御力を上げる上で大きな効果があるのです。
では、実際にどうやってルーティングを行うのかですが、仕組みは単純です。まず、どのURLにアクセスされても、必ずindex.phpにリダイレクト( 強制的に飛ばす ) されるようにします。そしてアクセスされたURLを取得し、URLごとにviewsのどのファイルを読み込むか、分岐で指定します。同時にURLを動的に書き換えます。
とは言っても、どうやって具体的に設定すればよいか謎ですよね。
順番にご説明させて頂きます。
まず、index.phpにすべてのアクセスを集める
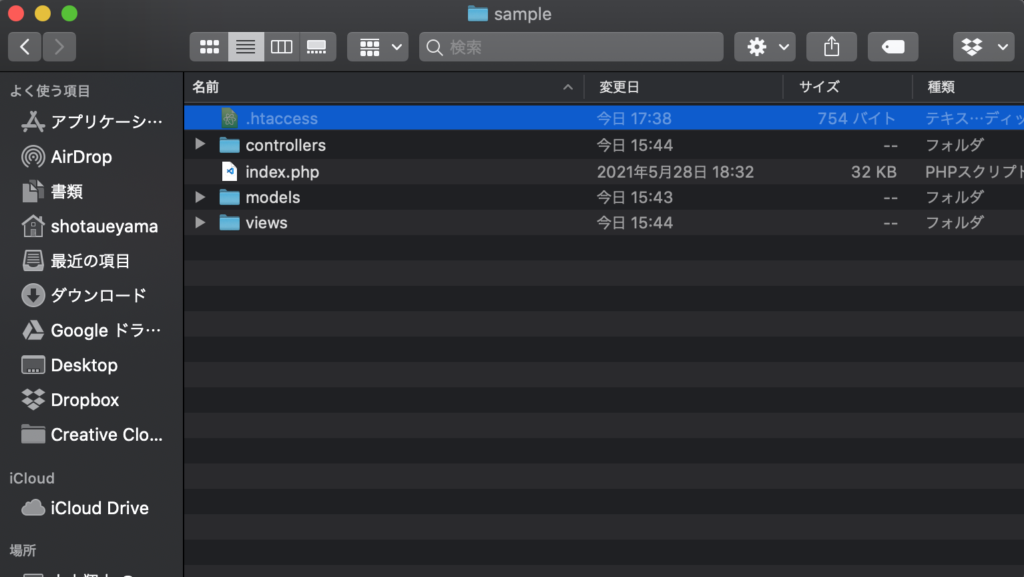
最初に、どのファイルへのアクセスでも、index.phpにリダイレクトするようにします。リダイレクトの方法は、.htaccessをindex.phpと同じディレクトリに設置して、そこにリダイレクトするソースコードを書くことで実現できます。.htaccessファイルはVS CodeのNew Fileから新しいファイルを作って保存しましょう。

.htaccess
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^.*$ index.php
</IfModule>
これで、すべてのアクセスが1度、index.phpに集まるはずです。もし、リダイレクトさせたくないファイルやフォルダやファイルがある場合、それぞれのファイルやフォルダ別に下記のように指定してください。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_URI} !(^/aset/img/)
RewriteRule ^.*$ controller/rooting.php
</IfModule>
これで、指定フォルダやファイル以外のアクセスを、すべてindex.phpに集めることができます。
どうやってURLを変えるの?
色々試してみましたが、Altorouterというphpライブラリを使うのが、一番シンプルでした。ライブラリとは、予めどこかの優秀なエンジニアが作ってくれた、一定の機能を実現するプログラムです。Altorouterは、URLを変えたりファイルを読み込んだりする機能が予め用意されており、使う側は少し設定するだけで、自分でゼロから作るよりも何倍も楽に、ルーティング機能を実装することができます。利用する手順を下記に記載します。
コマンドを入力
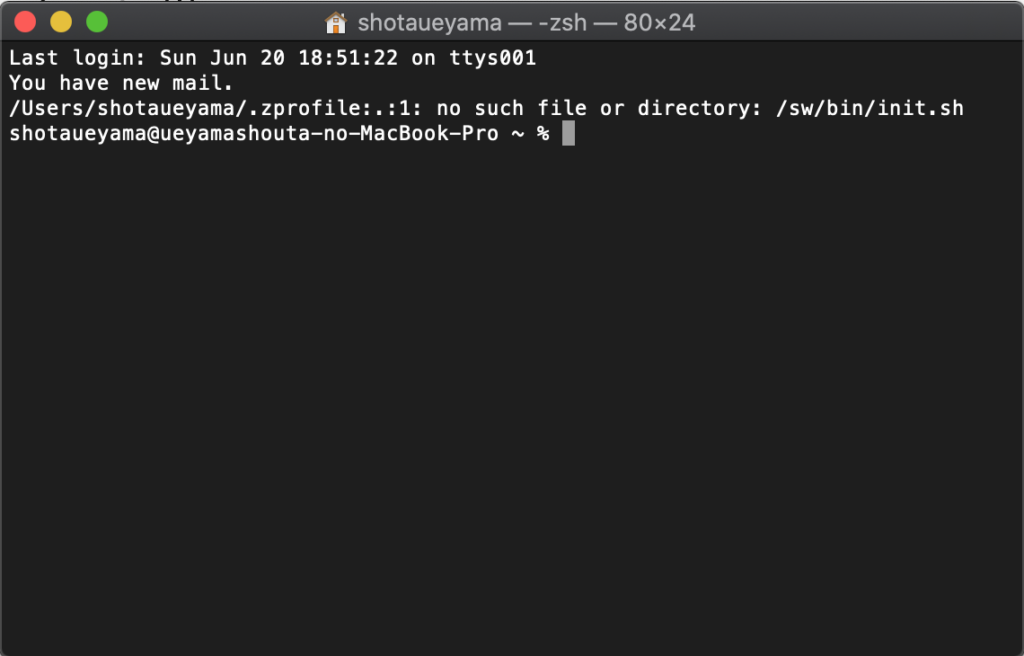
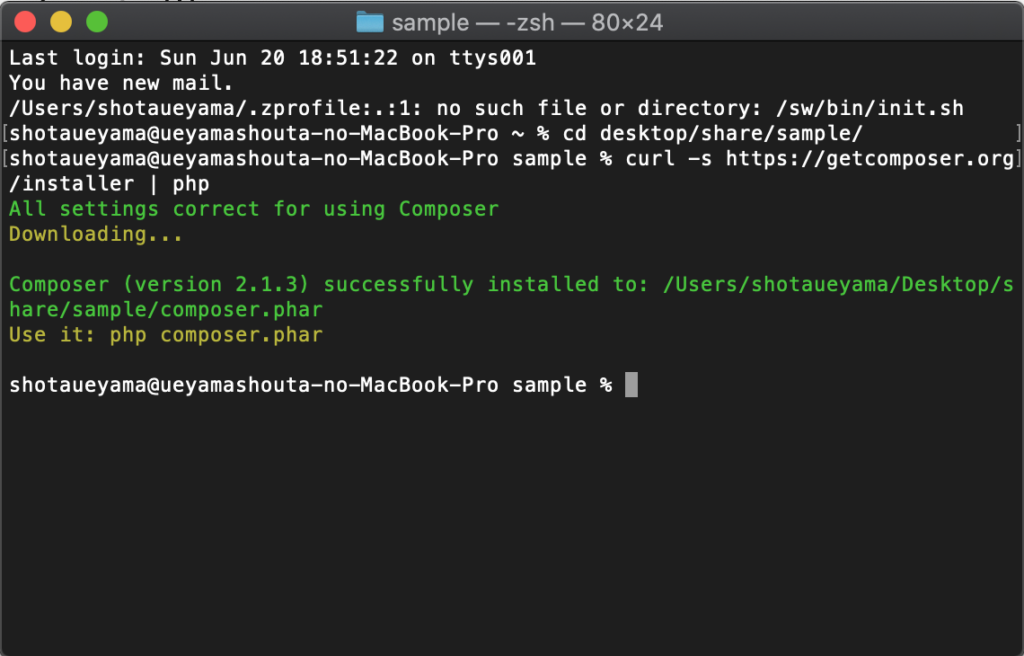
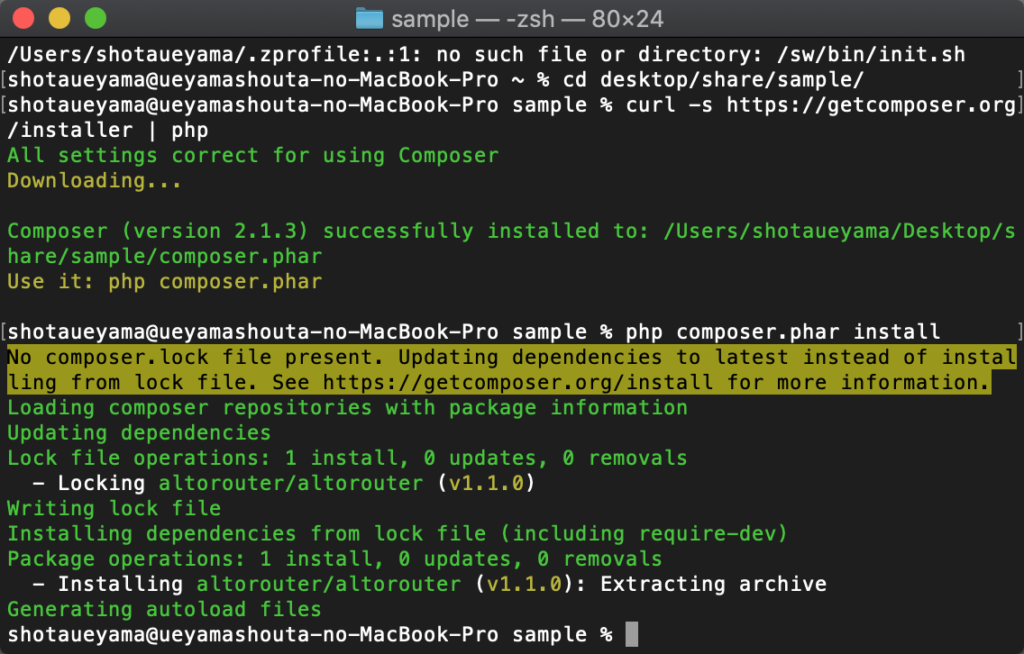
macならターミナル、windowsならコマンドプロンプトというアプリが、最初から入っているはずです。そのどちらかを開いてください。すると、下記のような画面が現れます ( ターミナル )。

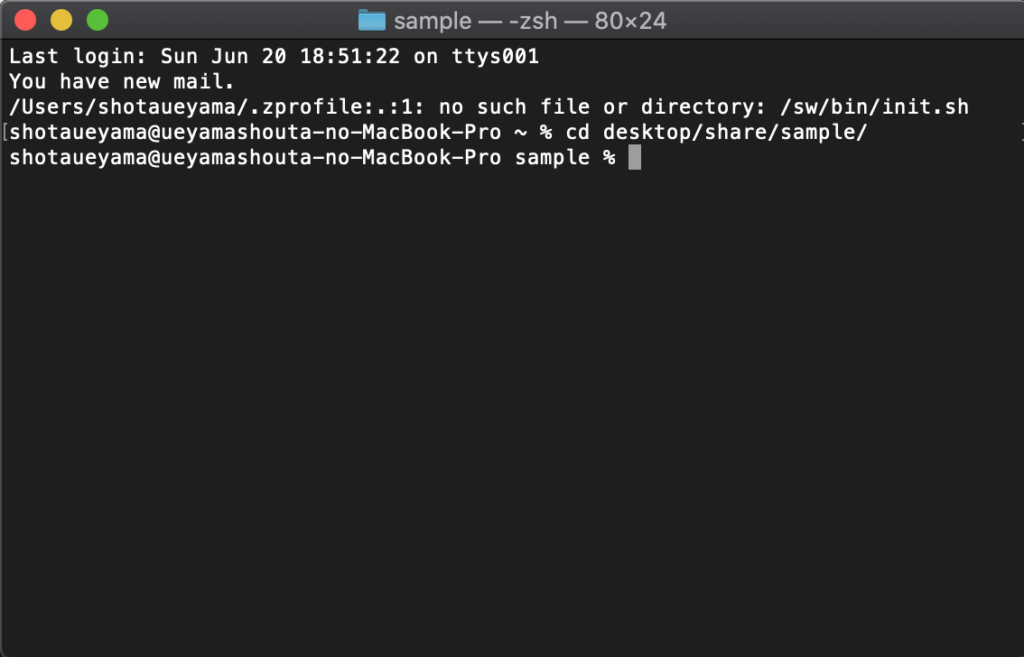
画面を開いたら、今度は、開発しているフォルダを指定します。方法は cd desktop/ のように、cdのあとに半角スペースを空けて、続けて移動先までのパスを書きましょう。ターミナルでデスクトップ→shareフォルダ → sampleフォルダに移動する場合は、下記のように入力します。
cd desktop/share/sample/

書いたらenterキーを押してください。
すると、開発を進めているフォルダ ( 今回の場合sampleフォルダ ) を指定できます。今指定されている箇所から、目標のフォルダまでのパスを書かなければ移動できませんので、ご注意ください。
そこに、下記のコマンドをコピーし、貼り付け、enterキーを押してください。
curl -s https://getcomposer.org/installer | php

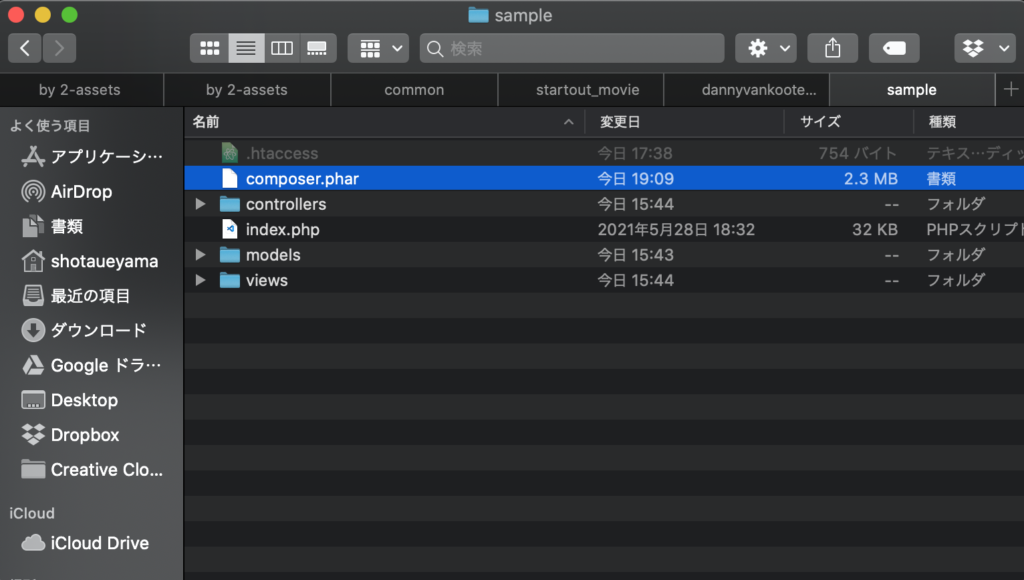
すると、上記のような文字が現れ、フォルダ内に「composer.phar」というファイルが出来ているはずです。

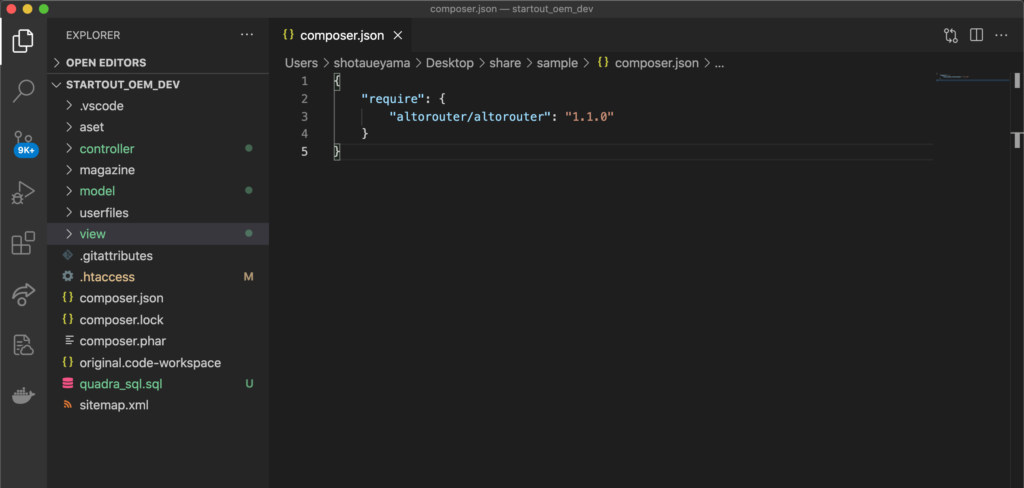
次に、VS Codeなどのエディタで新しいファイルを作り、下記の文字をコピー、貼り付け、保存してください。保存するときのファイル名は、composer.jsonとしましょう。
{
"require": {
"altorouter/altorouter": "1.1.0"
}
}


ここまで出来たら、またターミナル / コマンドプロンプトを開いてください。そして、下記のコマンドをコピー、貼り付け、エンターを押しましょう。
php composer.phar install

すると、しばらく待ったあとに、上記のような文字列が現れるはずです。さらに、フォルダの中には「vendor」というフォルダとcomposer.lockというファイルがダウンロードされています。この中に、ルーティングを実装するための機能、プログラムが一通り入っています。
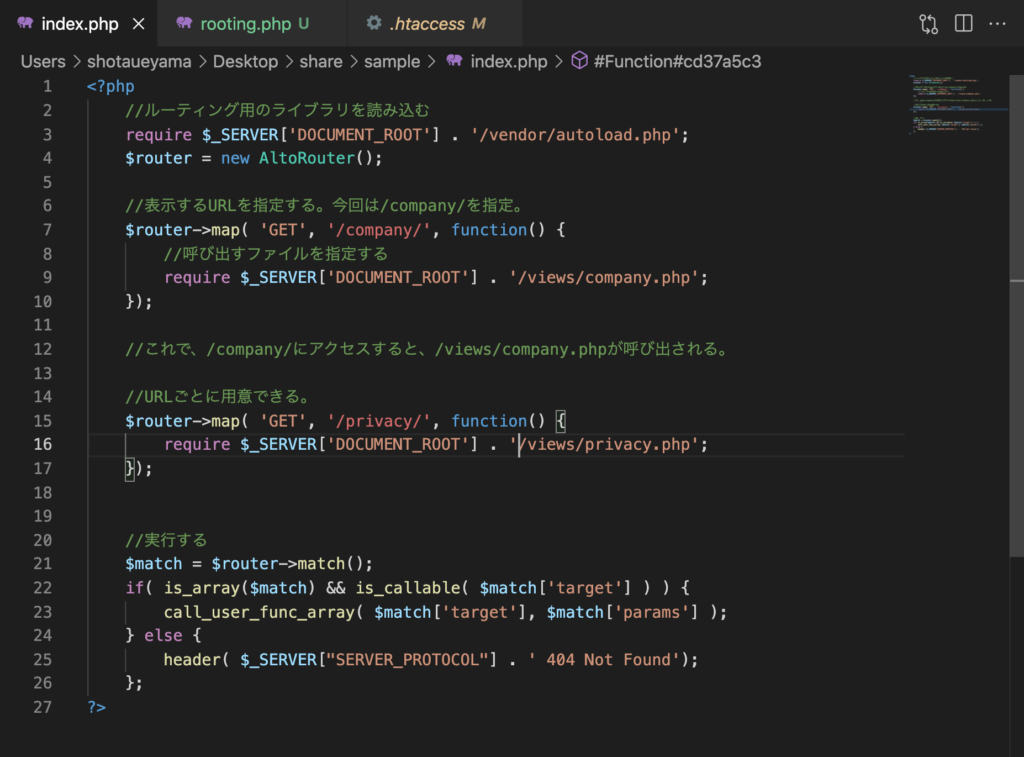
では、実際に使ってみましょう。index.phpを開いて、下記の内容を貼り付けてください。
<?php
//ルーティング用のライブラリを読み込む
require $_SERVER['DOCUMENT_ROOT'] . '/vendor/autoload.php';
$router = new AltoRouter();
//表示するURLを指定する。今回は/company/を指定。
$router->map( 'GET', '/company/', function() {
//呼び出すファイルを指定する
require $_SERVER['DOCUMENT_ROOT'] . '/views/company.php';
});
//これで、/company/にアクセスすると、/views/company.phpが呼び出される。
//URLごとに用意できる。
$router->map( 'GET', '/privacy/', function() {
require $_SERVER['DOCUMENT_ROOT'] . '/views/privacy.php';
});
//実行する
$match = $router->match();
if( is_array($match) && is_callable( $match['target'] ) ) {
call_user_func_array( $match['target'], $match['params'] );
} else {
header( $_SERVER["SERVER_PROTOCOL"] . ' 404 Not Found');
};
?>

これでルーティングの出来上がりです。/company/や/privacy/にアクセスすると、company.phpやprivacy.phpが呼び出されるのが確認できるでしょう。なお、MAMPなどの開発環境を用意するか、サーバーにアップしないと動きませんので、初心者の方はお気をつけください。また、うまく動かない時は、パスの指定が間違っていることが多いので、改めて確認してみましょう。
あとはMVCのルールにのっとって書いていきましょう
これで、大体MVCの設計で作る準備が整いました。あとは、それぞれの役割を意識しながらプログラミングを書いていくだけです。まずviewsにhtmlでコーディングしたデータを入れましょう。viewsのファイルがなければ、画面にデザインを表示することができません。
そしてmodelsには、データベースからデータを呼び出したり、加工して変数や配列にいれたりする関数やクラスを書いていきましょう。modelsの中身がなければ、データベースから情報を呼び出して表示させたり、反対に記録することはできません。
さらに、viewsとmodelsをつなげるのがcontrollersの役目です。例えばページ別に必要な関数やクラスを読み込むファイルをつくってみましょう。company.phpで使う関数はAとBとDだから、contorollersでA、B,Dの関数を呼び出しておこう、といった形です。
最後に、viewsで用意したファイルに対応するcontorollersを読み込みます。すると、ルーティングで指定したURLにアクセスした時に、指定のviewsファイルが呼び出され、プログラムが実行されるという流れです。この仕組を理解した上で作ると、新しい機能追加や修正時も、迷うことなく作業できることでしょう。
MVCとルーティングを習得することで、一気にプログラミングの保守面において利便性が増しますので、ぜひ何度も繰り返し挑戦してみてください。ターミナルやコマンドプロンプトなどあって、なかなか難しそうに思えるかもしれませんが、継続することで次第に慣れていきます。なんでもそうですね。
]]>