レイヤー
これまで、何度も図形を書いてきました。実は、図形には重なり順があり、書いた図形のどちらを「上」にして、どちらを「下」にするか、決めることができます。それが、Figmaの左サイドバーにあるLayersです。

今は「Frame1」という文字がありますが、これは、一番最初に図を描く土台として、作ったフレームを意味します。そして、上記ではFrame1が選択されています。ここで、何か図を書いてみましょう。

Frame1の中に、図形、Rectangle 1が追加されました。このように、レイヤーにはまずFrameがあり、その中に描いた図形や文字などが順番に表示されていきます。テキストなどでも追加されます。

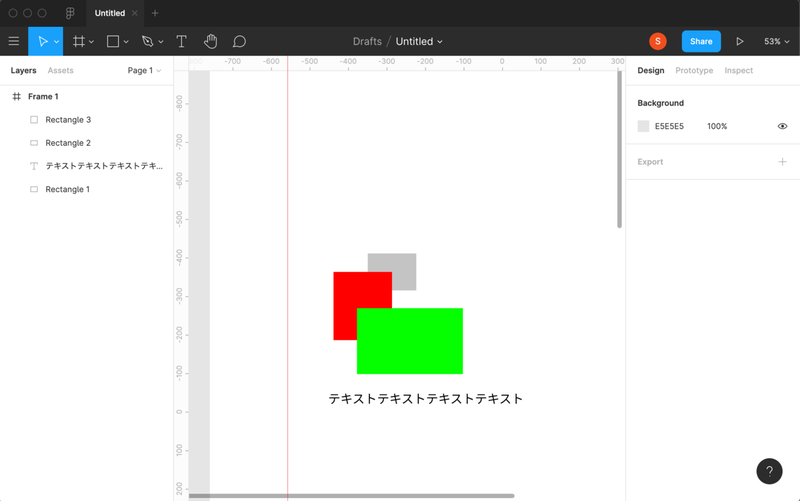
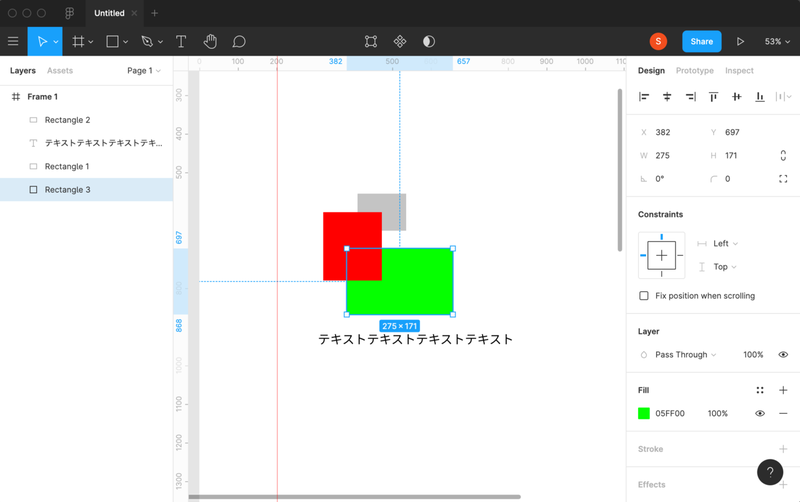
そして、レイヤーの順序がそのまま、並び順を意味しています。試しに、ドラックして並び替えてみましょう。例えば下記のように並んでいたとします。

今、緑の図形が一番上にありますが、レイヤーを並び替えると、

一番下になりました。
■ グループ化
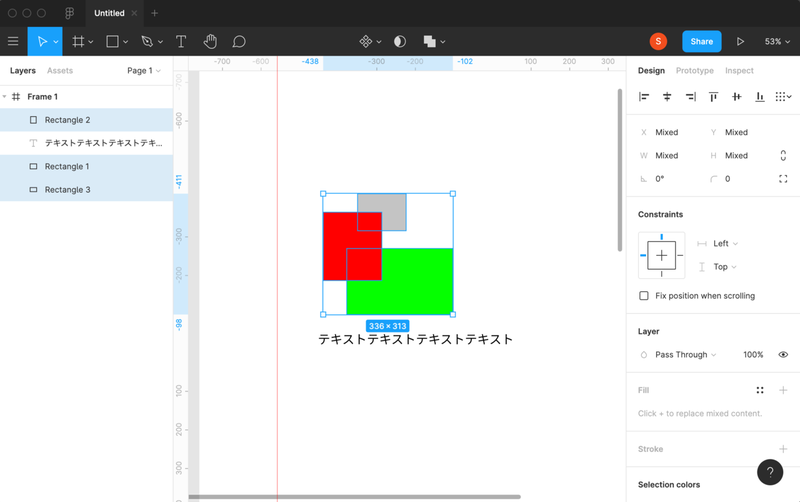
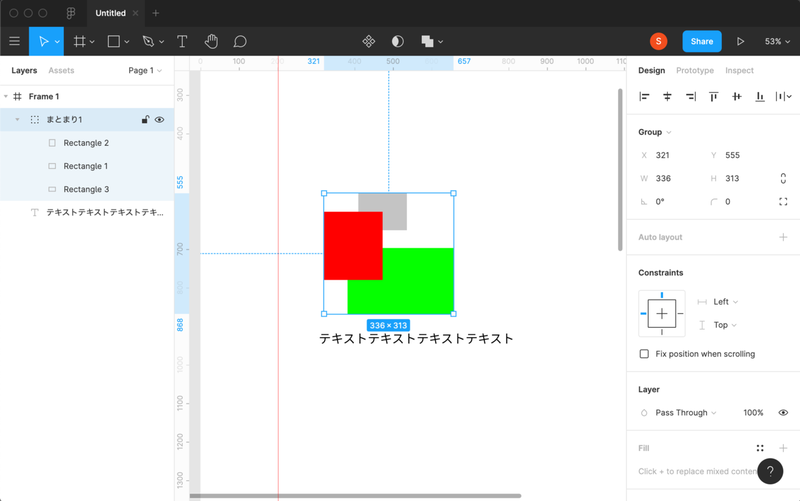
また、レイヤーはデザインが進むと、たくさん増えて複雑になっていきます。そんな時は、shiftを押しながらレイヤーを選択していくと、複数のレイヤーを同時に選択できるので、 複数のレイヤーを選択した状態で command ( Ctrl ) + Gを押してみましょう。
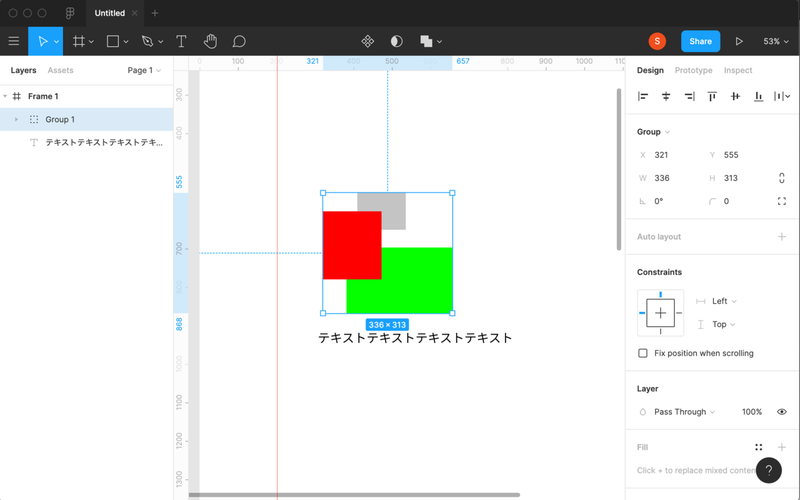
すると、複数のレイヤーをグループ化することができます。


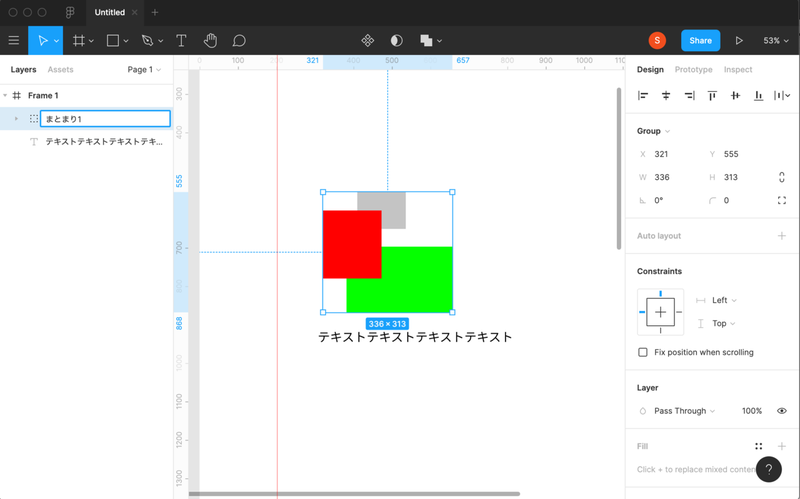
レイヤーの名前をダブルクリックすることで、名前を変更できます。

さらに、レイヤーの左側にある小さい三角を押すと、展開できます。

■ 鍵掛け / 非表示
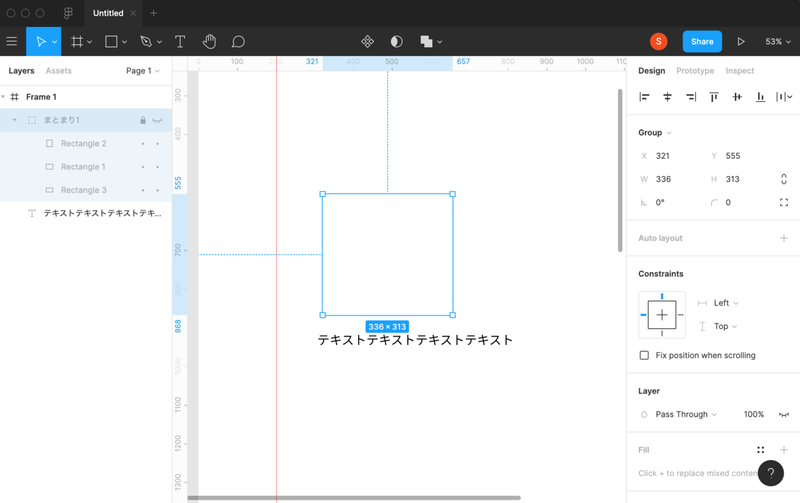
デザインをしていると、そのレイヤーだけ非表示にしたいことも多いです。そんな時は、レイヤーの右にある「目」のアイコンをクリックしてください。目のアイコンは、右サイドバーのLayerでも同じでしたが、表示 / 非表示を切り替える時によく使います。

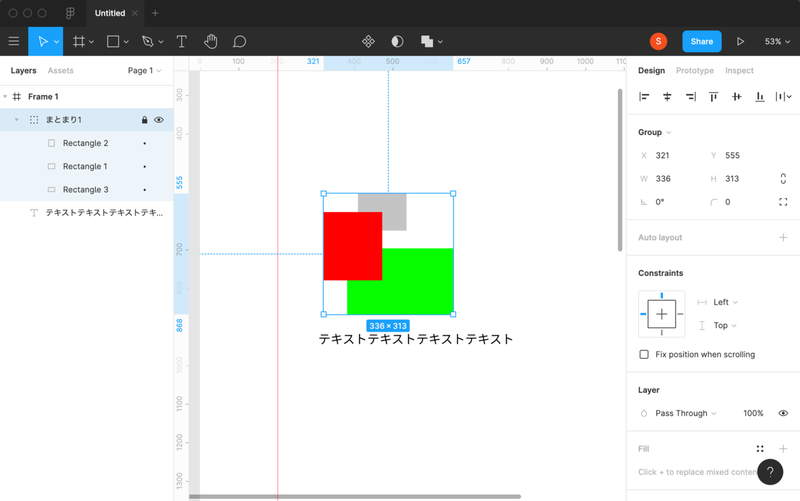
また、目の隣に鍵のマークがありますが、これは、そのレイヤーを編集できなくする機能です。鍵をロックした状態だと、そのレイヤーに対して、一切の編集ができなくなります。

オブジェクトの数がすくなければ使うことはありませんが、多くなると、背景はロックしておいて、表のオブジェクトだけ編集したいということがあります。その時、間違って背景を編集してしまわないように編集できます。
アセット
次は、Layersの隣にあるAssets機能です。Assets ( アセット ) はFigmaにおけるかなり重要な機能と言っても良いでしょう。
いくつかのオブジェクトやパーツを集めて、まとまりにし、後から同じデザインを使い回すことができます。レイアウト単位でまとめても良いですし、ボタンなどのパーツ単位でまとめることもできます。
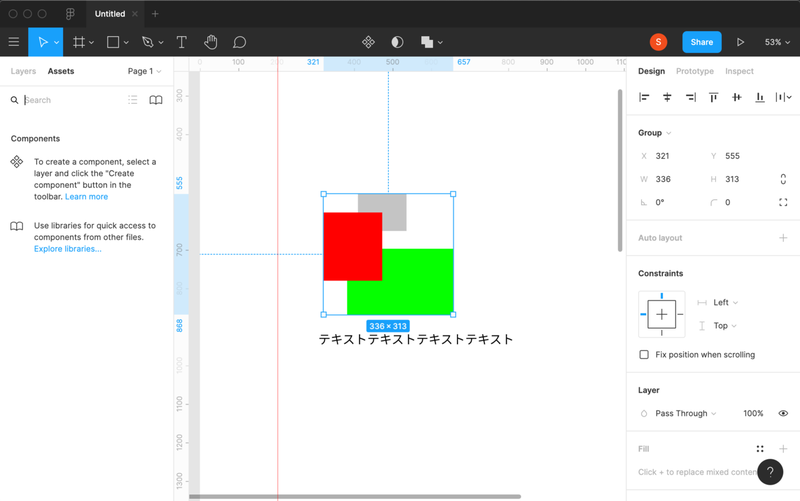
まず、左サイドバーをAssetsに切り替えましょう。

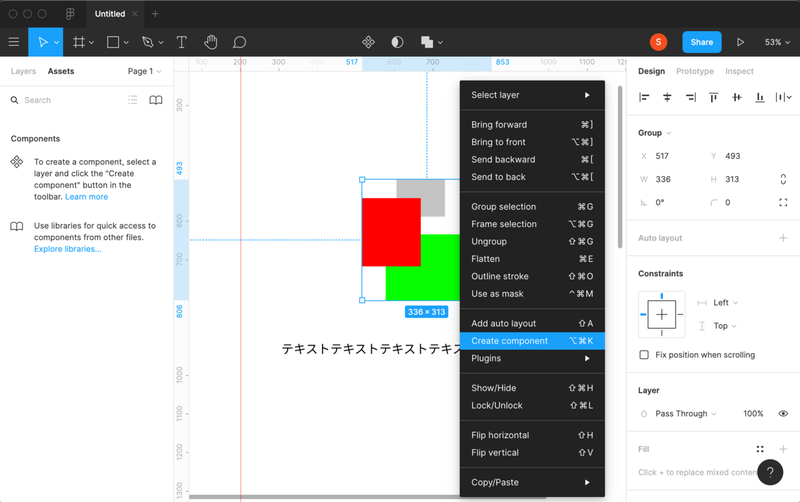
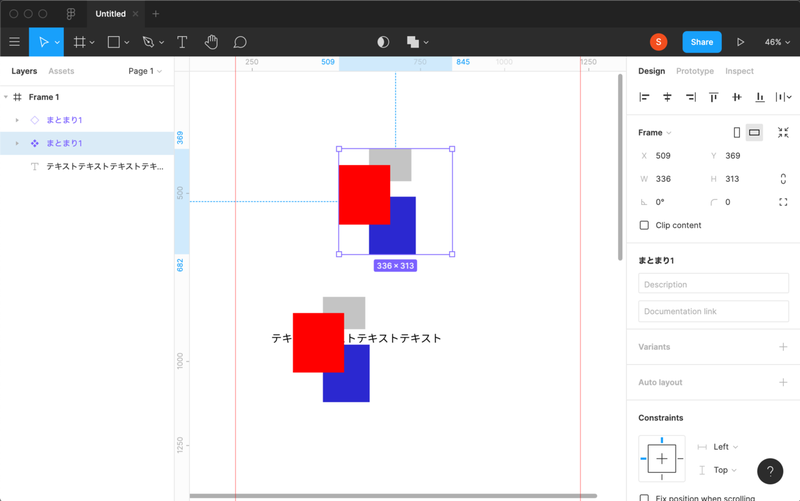
次に、Asset化したい ( まとまりにしたい ) オブジェクトを、まとめて選択します。まとめたら、右クリックで表示されたメニューから「Create component」をクリックしましょう。

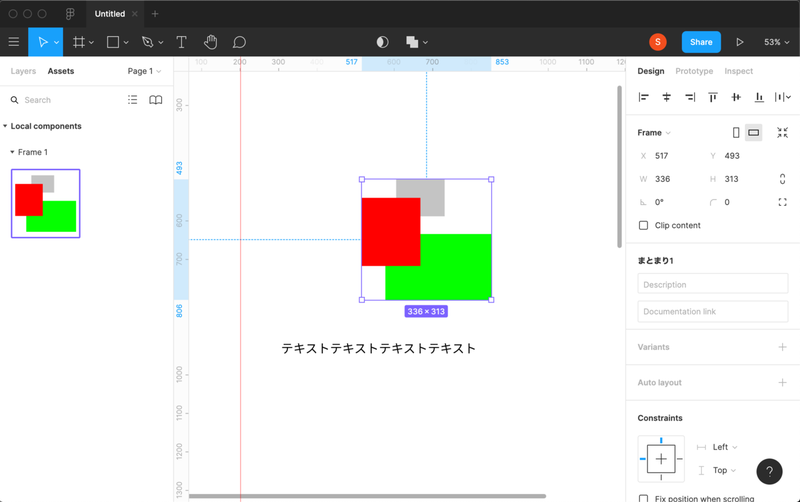
すると、左サイドバーのAssetsに追加されます。

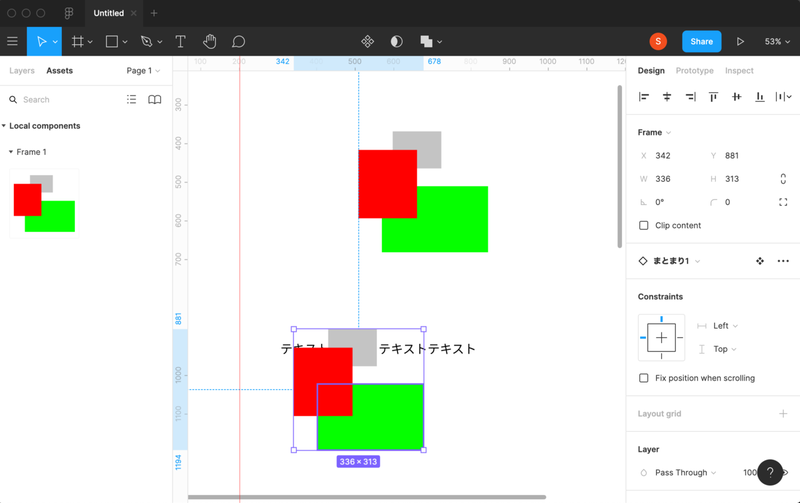
あとは、このアセットを使いたい時に、左サイドバーからフレームにドラックしてくることで、いつでも使うことができます。

また、アセットは、ダブルクリックすることで、まとまりの中に入ることができるので、元のデータを編集すると、アセットとして追加したデータの内容も自動的に編集されます。

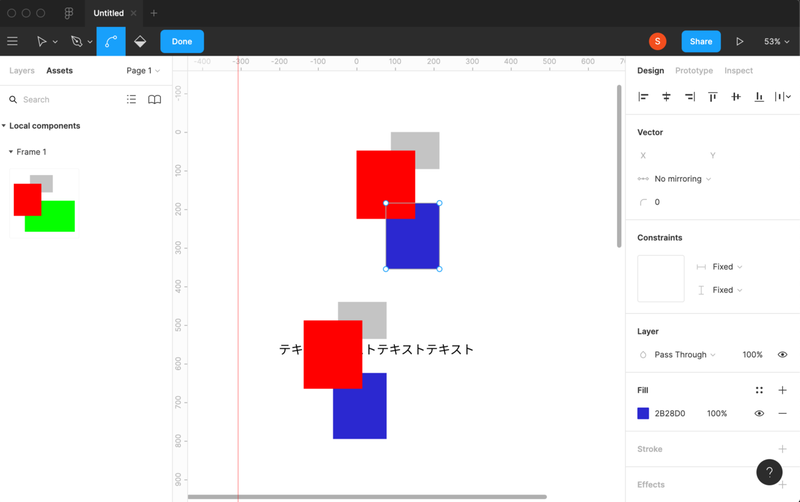
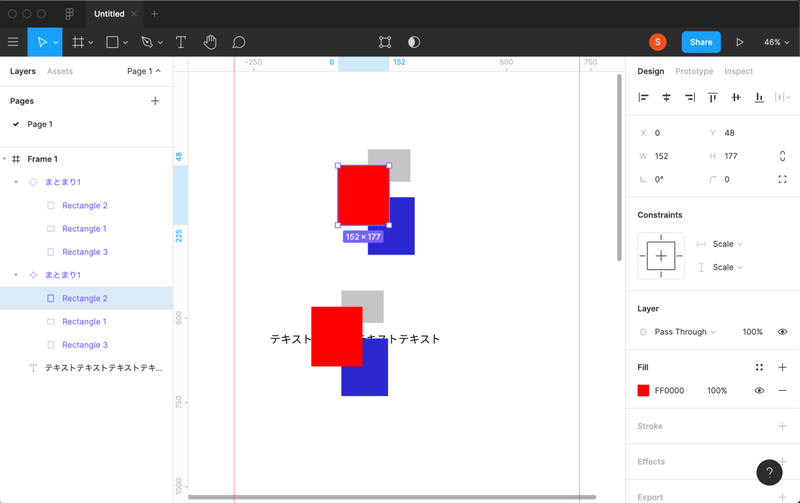
なお、この状態でレイヤーを確認すると、元データのアセットには左のひし形のアイコンが、細かく別れている形になっていることがわかります。

近年におけるデザインの作り方は、あらゆるパーツやデザインを使い回せるようにして、効率化することが基本です。FigmaのAssetsは特にこうした「使い回し」するのに便利な、中核的な機能です。
ページ
Figmaでは「ページ別」にデザインをつくることができます。
左サイドバーの「page1」と書かれた箇所をクリックしてみましょう。すると、新しく左サイドバーの上部に、Pagesという項目が現れます。

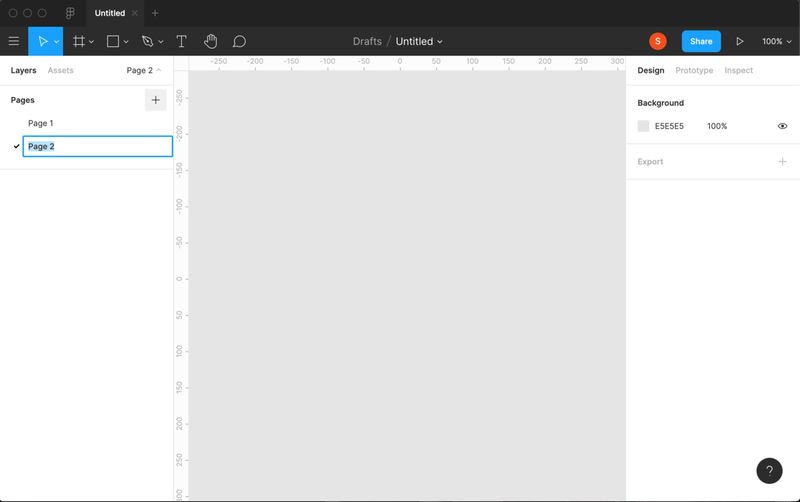
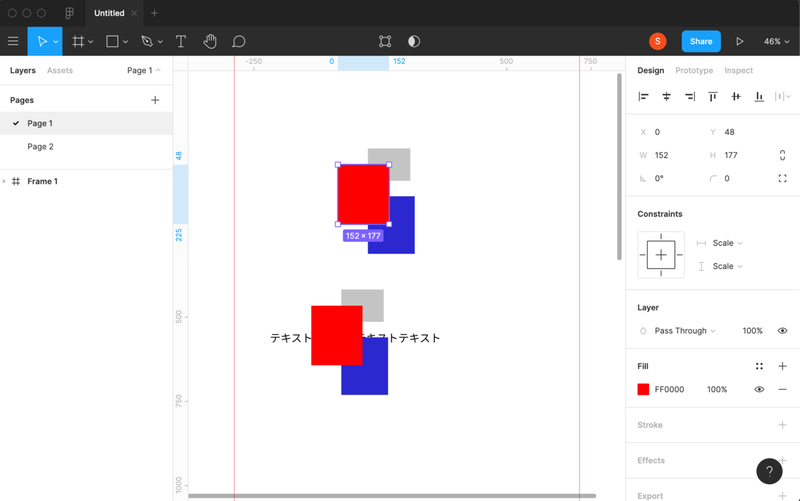
確認すると、今はPage1にチェックが入っており、今、Page1が選択されていることがわかります。今まで書いた図形は、Page1の中に入っているということです。Pagesの右にある「+」アイコンをクリックすることで、新しいページをつくることができます。

新しく追加された「page 2」はPage1のデータとは切り離されています。ただ、Assetsは使いまわしをすることができます。Page1とPage2を切り替えてみてください。Page1にすると、以前のオブジェクトが表示されています。

複数のページをつくるWEBサイトやUIデザインにかなり役立ちます。ぜひ使いこなしてみてください。
コメント
Figmaでは画面の好きな位置に、コメントをつけることができます。上部ツールバーの一番右にある「ふきだし」のマークをクリックしてください。すると、カーソルが小さなふきだしのマークになります。

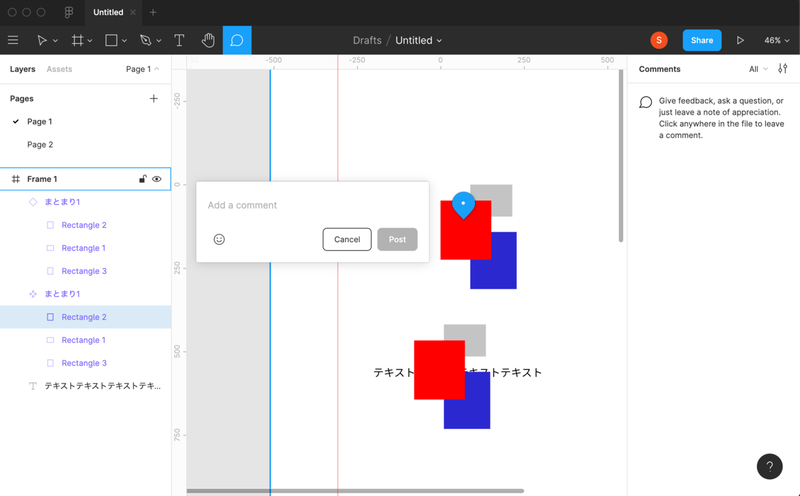
そして、コメントをつけたい箇所をクリックしましょう。すると「Add a comment」と書かれたウィンドウが表示されます。

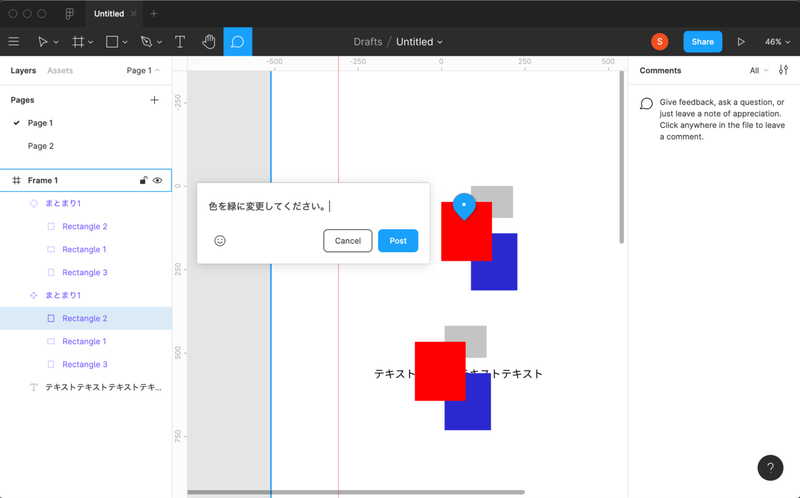
ここには自由にコメントを書くことができます。

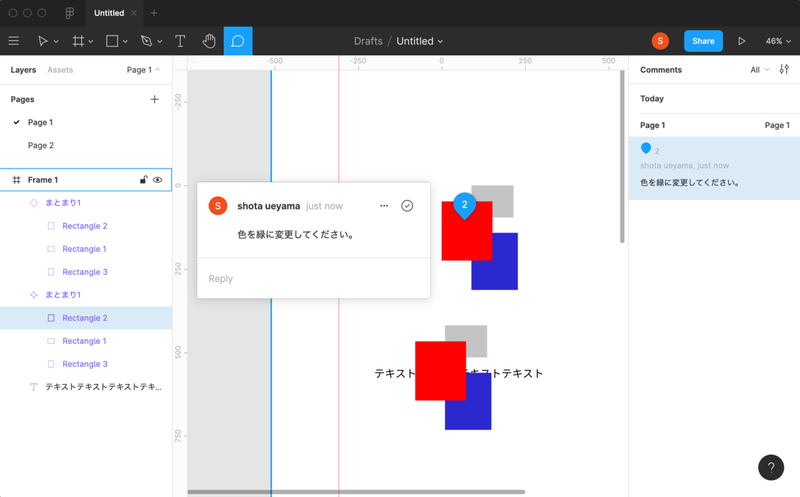
Postボタンを押すと、右サイドバーに投稿されます。

右サイドバーのコメントをクリックすると、どこからでもコメントの箇所を確認することができますので、確認や修正指示などに非常に便利です。ディレクターとの連携に向いていますので、ぜひチームで使いこなしてみてください。こうした共同作業の機能が多いのもFigmaの良いところですね。
マスク
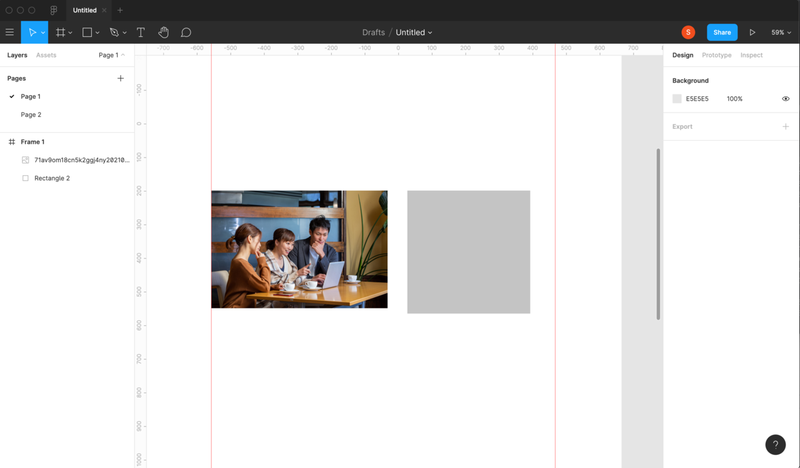
マスクとは、ある図形の形に、画像などの形をトリミングする機能です。と言っても、なかなか理解が難しいと思いますので、実際に試してみましょう。下記の図を見てください。
画像と四角のオブジェクト、2つがおかれています。

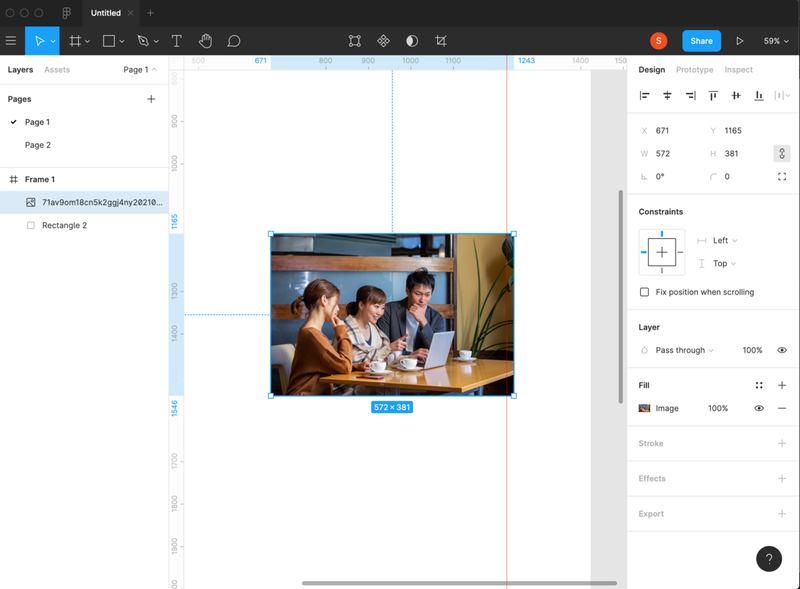
その2つを重ねます。

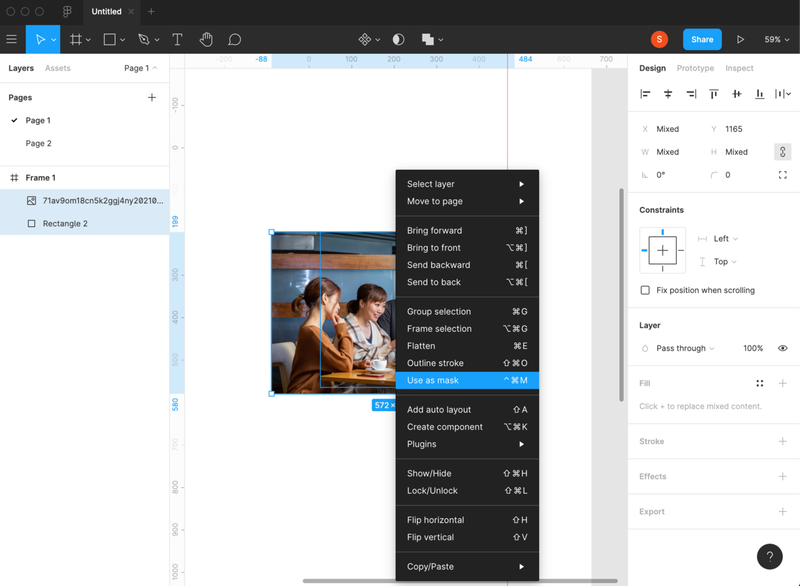
そして、両方を選択し、右クリックします。
現れたメニューの中にUse as maskという項目があるのでクリックしましょう。

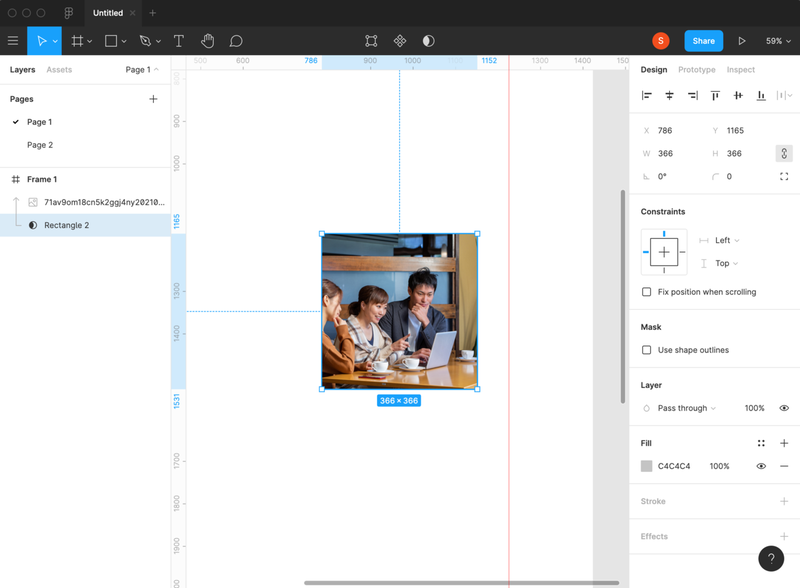
すると、レイヤーで見て「下」に置かれた図形の形に、画像がトリミングされるのがわかるかと思います。もし、トリミングされなければ、図形と画像が重なっていないか、それともマスクした時に、両方同時に選択されていないか、どちらかかと思います。

このように、マスクを使えば「ある一定の領域から、画像をはみ出さないようにしたい」といったケースで活用できます。
ひとまず、本日は、ここまで覚えてみてください。最初は慣れないかもしれませんが、練習を重ねることで、直感的に使えるようになっていきます。次回も引き続き、Figmaの基礎的な操作について、進めていきます。
]]>