合成する
Figmaでは、画像や図形を重ねて合成することができます。まず、何か適当が画像を、フレームに設置してみましょう。画像を設置する方法は、ドラックアンドドロップでFigma外から持ってきても良いですし、図形を描くツールにのメニューにあるPlace Imageで設置することもできます。

画像を設置したら次に、図形を描くツールで、何でも良いので図形を重ねてみてください。面には何か色を塗っておきましょう。

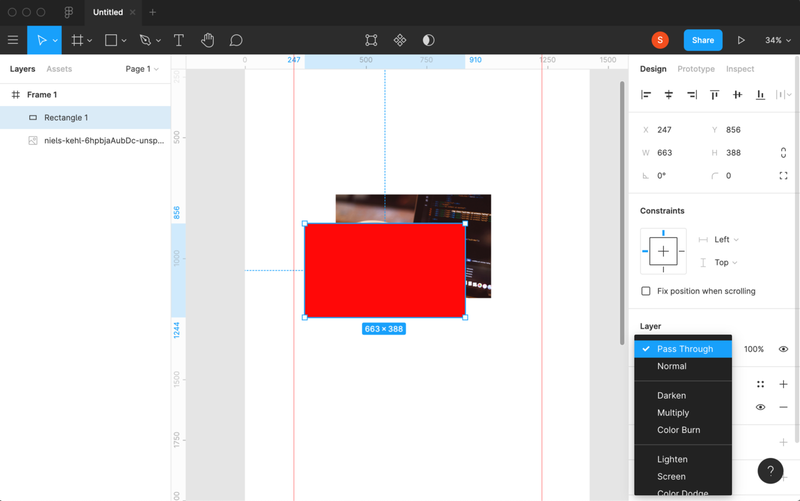
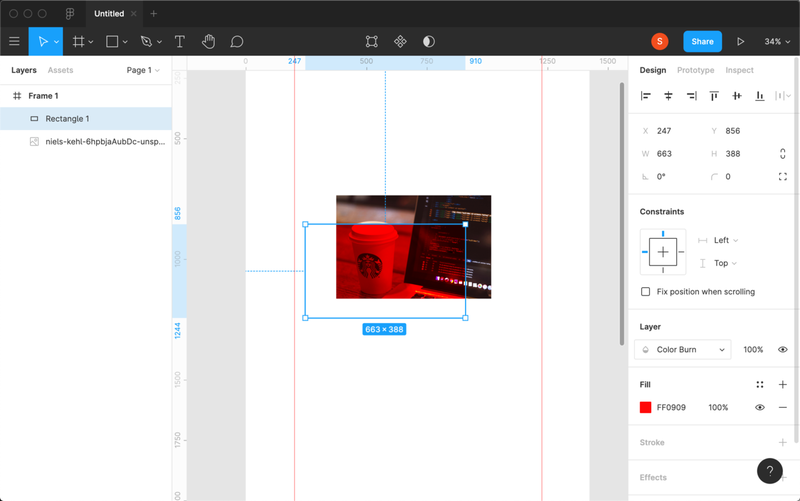
こんな形です。図形を重ねたら、今度は右下のPass Throughと書かれた箇所をクリックしてみてください。いくつかメニューが現れるはずです。


出てきたメニューは「重なり合った2つのオブジェクトを、どのように合成するか」を意味します。適当に選んでみてください。

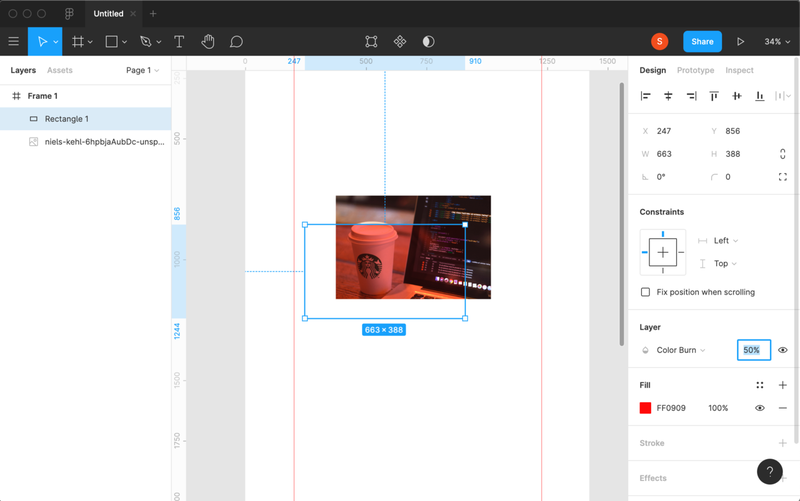
今回はColor Burnを選んでみました。すると2つの図形の重なり合った部分が、合成されているのがわかるはずです。合成のタイプについては、頭で考えるよりも色々試し、デザインに応じて表現したいデザインや、雰囲気に合わせ、感覚で使い分けたほうが良いでしょう。
また、すぐ右隣にあるパーセント表示の数値を変えれば、不透明度を変更することができます。表現したいデザインのニュアンスによって、調整してみてください。

エフェクトをつける
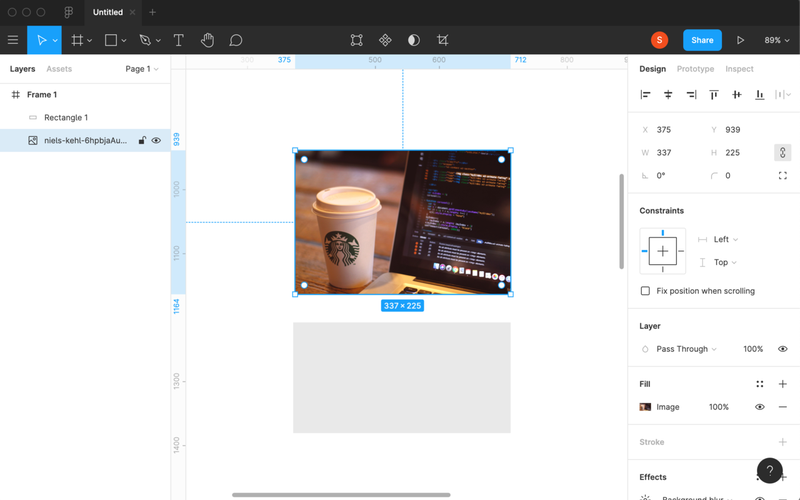
Figmaでは、影やぼかしといったエフェクトを図形や写真などのオブジェクトにつけることができます。まず、図形と写真、それぞれフレームの中に用意してください。

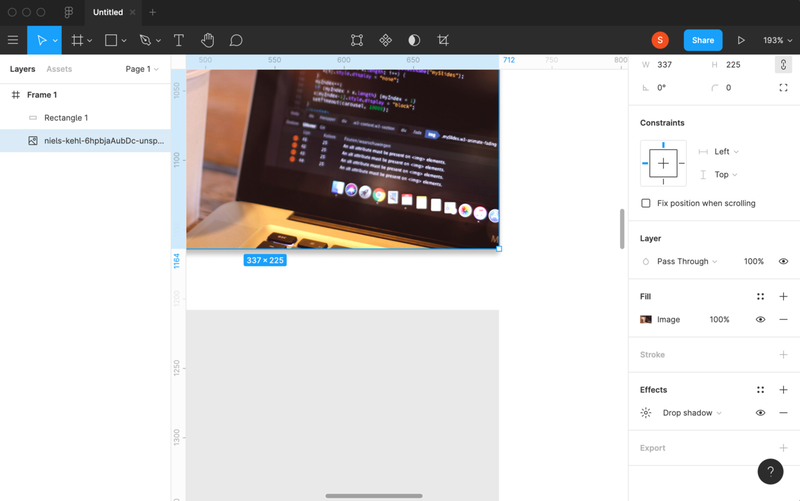
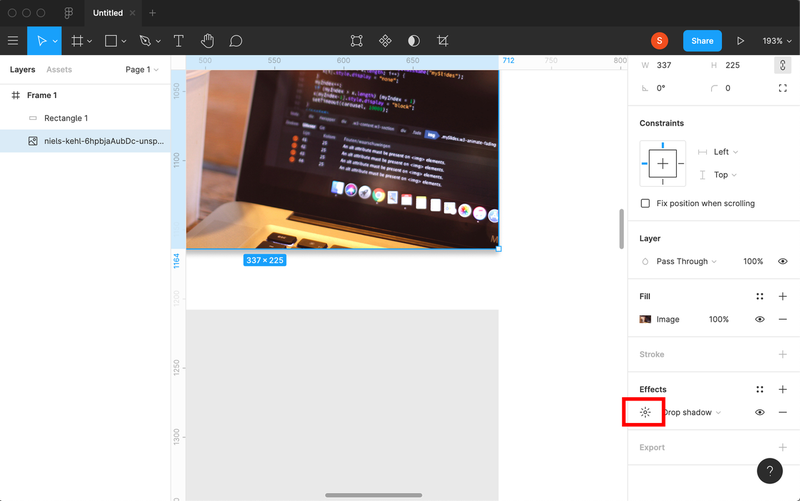
用意したら、写真をクリックし、右サイドバーにある「Effects」の「+」アイコンをクリックしてみましょう。すると、うっすらと写真に影がつくかと思います。デフォルトでは影をつける設定になっているためです。

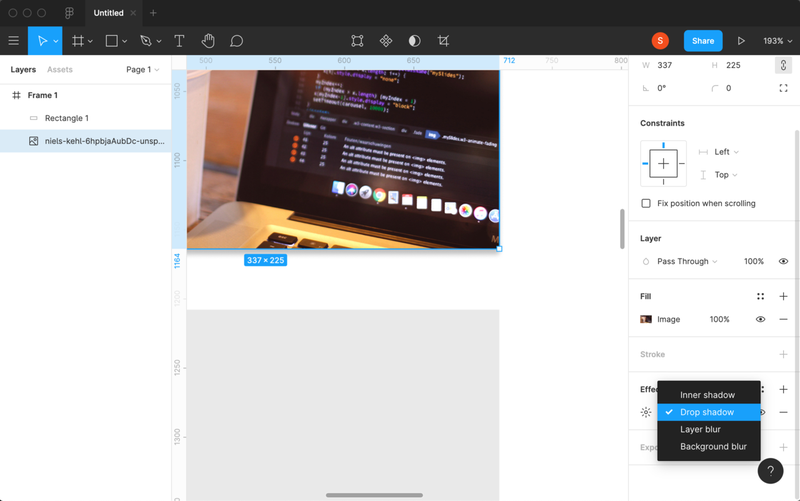
もし、影でなく別のエフェクトがついたら、上記の画面ではEffectsエリアの「Drop shadow」と書かれている箇所をクリックすると、メニューが現れて、いくつかのエフェクトが選択できるはずです。そのメニューの中に、Drop shadowがあります。

なお、影のニュアンスを変更することができます。例えば影の範囲を広くしたり、さらにぼかしたりなど、様々な変化をつけることが可能です。Drop shadowの左隣にある、太陽のようなアイコンをクリックしてください。


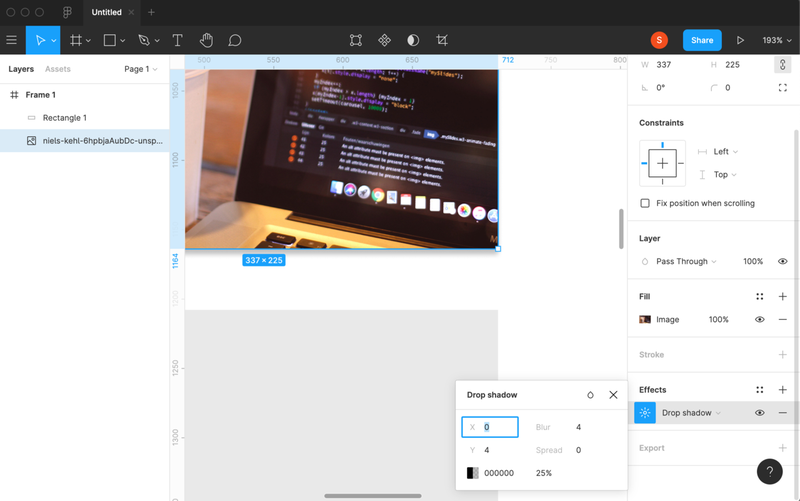
すると、もう1つ小さなポップアップが現れて、いくつかの数値を設定できるようになっています。ここで影の調整をします。例えばXの数値は影の横に対するずれを調整し、Yは縦に対するずれを調整します。Blurはぼかし具合を調整できますし、Spreadは影の大きさを調整できます。そのすぐ下にあるのは透明度とカラーです。こちらは説明不要ですね。
このように、うまく影の雰囲気を調整することで、デザインの雰囲気を変更することができます。どんな影をつければ雰囲気が良いのかについては、別の項目でご説明していきますね。
■ ぼかし ( Layer blur )
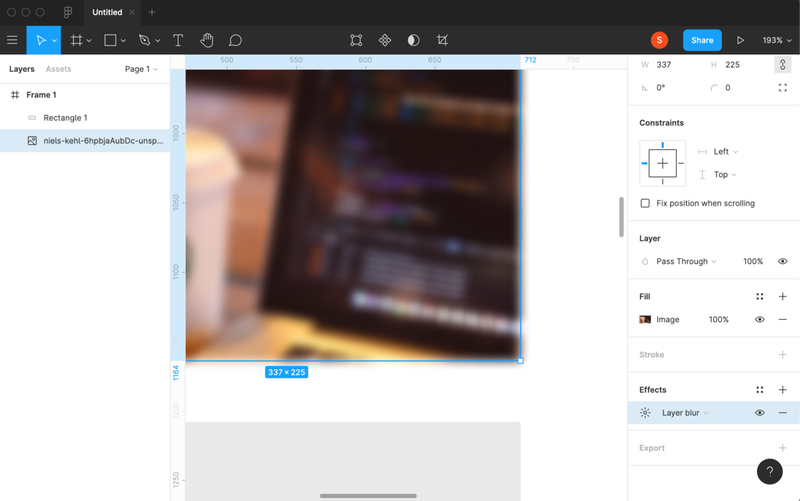
では、エフェクトを変えてLayer blurを選んでみてください。すると、写真に「ぼかし」が加わります。単色の図形やオブジェクトだと、Blurをかけても変化がありませんので、通常、写真などに使います。

Drop shadow同様に、こちらも太陽マークをクリックすると、Blurのかけかたを調整することができます。

とはいっても、今回はぼかしの強さだけなので、迷う必要がありませんね。デザインによって、丁度いいぼかし具合に調整してみてください。
■ 図形の内側に影をつける
先程、影を付けた時は図形の外側に影がつきました。今度は図形の内側に影をつけてみます。まず、効果をわかりやすくするために、写真ではなく、単色の図形を選択してください。
写真のようにごちゃごちゃしたオブジェクトだと、内側に影をつけてもはっきり視認できません。なので、単色の図形に対してかけてみます。

こちらもエフェクトを最初につけた時と同じように「+」アイコンを押して、エフェクトを表示させます。次に、エフェクトを変更する項目から「Inner shadow」を選んでみてください。すると、内側に影がつきます。

こちらも、Drop shadowと同じように、影の雰囲気を太陽マークから調整できます。調整の内容は一緒ですので、説明は割愛します。ひとまず、エフェクトに関しては、この3つだけ覚えておいてください。
テクニック
ここで、作業を効率化するためのテクニックをいくつかご紹介させて頂きます。使いこなせば、より高速で作業を進められるようになりますので、ぜひ、繰り返し練習してみてください。
■ オブジェクトのコピー
オブジェクトを複製したい時ですが、altを押しながら対象のオブジェクトをドラックすると、そのままコピーすることができます。
■ まっすぐ動かす
オブジェクトをMoveツールで移動させる時に、フリーハンドでまっすぐ動かすのは、なかなか難しいものです。そこで、shiftを押しながらオブジェクトを動かせば、ずれることなく、まっすぐ移動させることができます。
■ 図形を変形させる
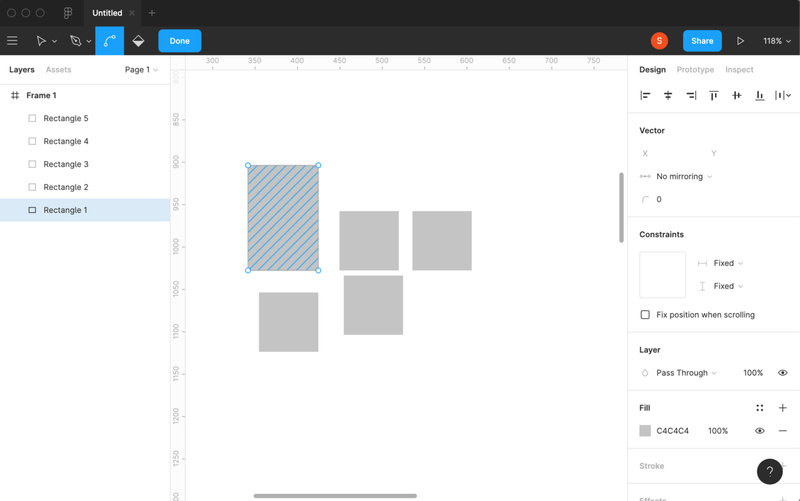
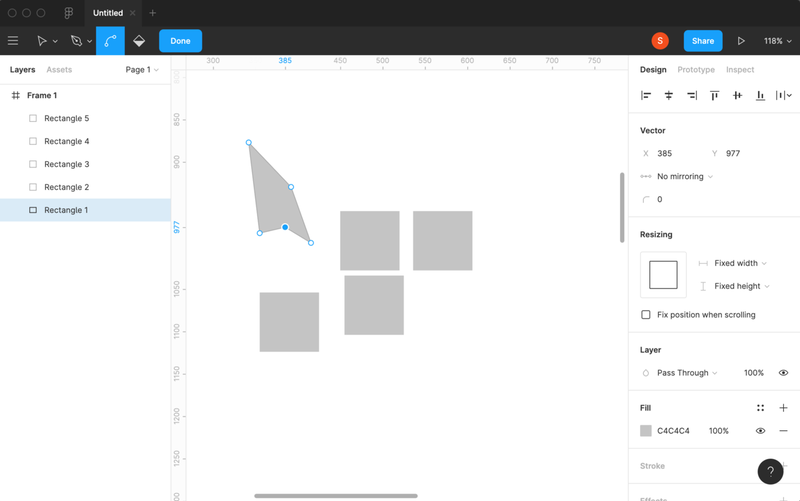
オブジェクトは通常、四角形なら四角形にしかできません。しかし、作った図形をダブルクリックすると、拡大縮小の時に引っ張った隅の四角の点が、丸い点に変化します。

丸く変化した点を引っ張ると、自由にオブジェクトの形を変えることができます。ぜひ、デザインに合わせて変形させてみてください。

図形の編集を完了する時は、上部にあるツールバーのDoneを押すと、変更が確定されて、通常のモードに戻ります。
ひとまず、本日は、ここまで覚えてみてください。最初は慣れないかもしれませんが、練習を重ねることで、直感的に使えるようになっていきます。次回も引き続き、Figmaの基礎的な操作について、進めていきます。
]]>